Faire un site c’est toute une histoire, parce qu’un site c’est précisément cela : une histoire. Un peu comme une conversation qui se déroule à l’écran, créant ainsi ce même échange verbale que les êtres humain réalisent entre eux.

Pour créer cette histoire, et reproduire cette dynamique de conversation, il faut passer par le processus créatif de conception du site. Et comme tout processus créatif, les choses ne sont pas toujours propres et linéaires, néanmoins cela reste assez structuré pour que l’on en dégage les principales constantes, et les étapes essentielles qui vont permettre d’aboutir à la création de votre site.
Mais d’abord, essayons de comprendre l’essence de ce qui fait un site web réussi.
Un site web : une dynamique d’échange
Car un site n’est pas juste quelques pages avec du texte et des images mais c’est d’abord une certaine dynamique qui va guider le visiteur vers le but souhaité et atteindre ainsi les objectifs du site. En effet, un site peut être considéré réussi s’il peut servir d’outil pour atteindre à un objectif commercial.
Votre site est en quelque sorte votre représentant en ligne, votre VRP virtuel, votre agent attitré au service des visiteurs à venir et déjà venus. Pour cette raison il vous faut concevoir l’idée de la conversation qui se passe dans la tête du visiteur lorsqu’il est sur votre site.

Tenir une conversation à l’aveugle
Dans cette dans cette approche vous pouvez construire différents chemins à parcourir sur votre site, pour créer différentes expériences. D’où le principe notamment de l’UX, la discipline de l’expérience utilisateur, qui viens concevoir ou presque planifier l’experience des différents types d’utilisateurs et identifier quelle sorte de conversation votre site va tenir avec ses visiteurs.
Ainsi, construire un site c’est construire cette conversation, laquelle est un peu particulière dans la mesure où il n’y a pas vraiment de réaction immédiate, et que vous construisez cette conversation à l’aveugle, d’où la nécessité de planification puis d’ajustement au fur et à mesure de la vie du site.
Une vitrine avec le vendeur
Car un site c’est vraiment plus qu’une vitrine c’est également le vendeur dans la vitrine, il présente votre entreprise, et votre vision de ce que vous offrez, il dispose d’un certain temps d’échange, il s’exprime d’une certaine façon et il communique d’une certaine manière.
Construire un site c’est précisément définir tous ces paramètres qui vont avoir un impact certain sur la relation entre votre site et son audience et donc entre votre entreprise et vos clients.
A vous de rendre cette conversation intéressante engageante et au final convaincante…
Une conversation avec vos avatars
Pour construire cette conversation cela aide de savoir à qui l’on s’adresse.
Pour ça, on utilise en design un outil que l’on appelle persona ou avatar qui est une sorte de stéréotype d’une partie de vos visiteurs. En général c’est une catégorie de prospects ou de profil type de clients, en d’autre termes, une sous-couche de votre audience.
Et donc on définit ces différents types de personnes, en se basant soit sur les données existantes de votre entreprise soit grace à une recherche de marché pour essayez d’identifier ces différents types d’utilisateurs et quels sont leurs intérêts, ce qu’il recherche et quels sont les problématiques qu’ils cherchent à résoudre.

Sachant que les problématiques qu’ils cherchent à résoudre ne sont pas nécessairement les problématiques que vous résolvez directement. Pour cette raison, il est également intéressant de s’attacher aux sujets connexes à votre activité, au delà des problématiques directes de votre propre entreprise (plus la dessus dans les prochains posts).
Par exemple: si vous avez un restaurant italien, la problématique directe concerne les gens à la recherche d’une expérience culinaire italienne, cependant pour garder l’attention de votre audience et pour continuer cette conversation avec eux avant et après votre prestation, vous pouvez également offrir des astuces sur la cuisine italienne et non pas uniquement quelques photos de votre restaurant et le menu du jour.
Structurer votre conversation
Une fois que vous avez définit les éléments de la conversation et que vous avez identifiés les “avatars” de votre audience, il est temps de structurer un peu tout ça.
C’est à cette étape que l’on définit la structure générale du site, ce que l’on appelle la sitemap ou juste le “plan du site”.

Le but du plan du site ce n’est pas juste d’identifier les différentes pages mais c’est aussi de pouvoir mieux visualiser l’évolution de la conversation que votre site va tenir avec les visiteurs et cela nous permettra également de limiter les duplicata de contenu et de puis aussi, au passage, de vérifier que nous respectons bien les objectifs définis pour le site, et le cas échéant, d’identifier les éventuel oublis qui apparaîtrait lors de l’établissement de la structure du site
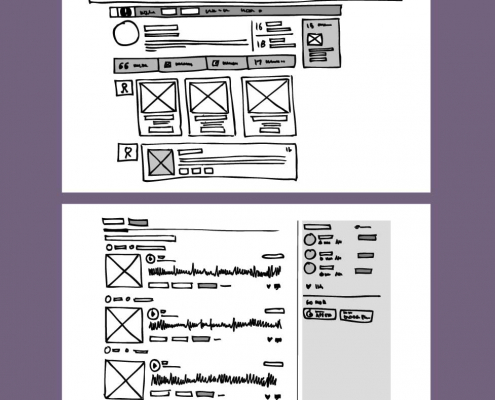
Wireframe – Maquettage
Ensuite nous passons à l’étape suivante qui va être la définition des wireframes (prononcer: Wailleur-fraillme) ou encore “maquettes en fil de fer” pour les puristes. L’idée du maquettage est relativement simple: il s’agit de représenter la structure de la page.
On dessine rapidement la position des images et du texte, ce qui nous permettra par la suite de produire de façon efficace le contenu qui doit s’insérer dans ces boîtes.

De là nous allons aussi pouvoir travailler sur le contenu (texte, image et peut être vidéo) et passer d’un contenu structurelle à un contenu de pages.
Le contenu des pages
Une page c’est un peu comme une mini-conversation, et par conséquent elle a sa propre dynamique. Créer du contenu pour une page web est un peu différent d’une brochure car le texte est lu très différent en ligne. Vos visiteur ‘scannent‘ le site web plus qu’il ne le lisent et éventuellement quand ils s’arrêtent sur une image qui attire leur attention ou bien sur un titre qui les accroche, ils vont lire d’avantage.
Donc, pour arriver à une mouture finale réussit, le secret c’est de procéder par étape. Tout d’abord, il faut extraire le contenu brut. En générale, chez SWAP nous faisons cela sous la forme d’un atelier de questions-réponses, compléter par les éventuelles documents déjà produit en interne quand il y en a (brochures et autres textes descriptifs de vos produits et services).
Le contenu brut n’est pas vraiment exploitable tel quel, mais il va nous permet par la suite de construire une première version de la page avec le contenu adéquat.
Comme toutes matières brutes, il n’est pas nécessairement formaté, et il n’est pas nécessairement brillant, ni très élégant, mais il contient les éléments essentiels qui nous permettront suite à un processus de raffinage de livrer au terme un produit fini.
Une fois le contenu finalisé et validé il devient possible de s’occuper de la partie plus visuelle, d’affiner les couleurs, de travailler les images et de rajouter des animations en fonction et des objectifs du site.
Le role de la partie graphique
La réalisation de la partie graphique est ce que l’on va appeler parfois la conception de l’interface utilisateur (UI), ou plus communément, le “design” (même si on fait le design du site c’est précisément l’ensemble de tout le processus, mais ceci est un tout autre article) .
Et toute la partie conception graphique a un objectif qui va au-delà de la simple esthétique visuelle et représente d’abord un outil qui permet d’aider le visiteur à se concentrer sur l’essentiel.
Ainsi, le rôle de la conception graphique c’est d’abord de travailler les contrastes les proportions de façon à attirer l’oeil de votre visiteur vers la partie importante de la conversation et ceci tout en communicant le caractère unique de la marque de votre entreprise.
Implémentations techniques et optimisations
Enfin une fois que votre site est construit, ou que du moins, la partie graphique et le texte sont conçus il nous reste plus qu’à implémenter les différentes fonctionnalités techniques du site, si on peut ainsi dire, que ce soit l’inscription à la newsletters, et autre éléments à rajouté, les différentes optimisations de la vitesse des pages et en bref, tout ce qui vient se mettre “sous le capot” afin de mieux faire fonctionner l’ensemble de la machine.
Vers l’infini et au-delà!
Une fois votre site lancé, c’est là que commence les débuts de cette conversation qui s’établit entre le site et les visiteurs (encore faut-il les faire venir, mais plus la dessus avec un autre article). Au fur et à mesure du traffic, on enregistre les réactions de vos visiteurs. C’est là que se trouve tout l’intérêt des statistiques qui viennent nous décrire toute une palette d’émotions entre ceux qui sont enchantés et ceux qui ont déchanté, des visiteurs perdus et des visiteurs confus mais également ceux qui finissent par être convaincus de la valeur de ce que vous leur proposez, et ainsi commence le processus d’optimisation qui va nous permettre de mieux comprendre comment faire évoluer le site et son contenu pour amélioré le niveau de la conversation.
Mais ceci est une autre histoire….